A Twitter widgets are used to embed a collection of Tweets on a web page. You can generate widgets right from your Twitter account and place the code you’ll get on your blog/website.
To get a Twitter widget, sign in to your account using any browser on a PC. Once signed in, navigate to the widgets page: https://twitter.com/settings/widgets Click on the ‘Create New’ button to create a widget.
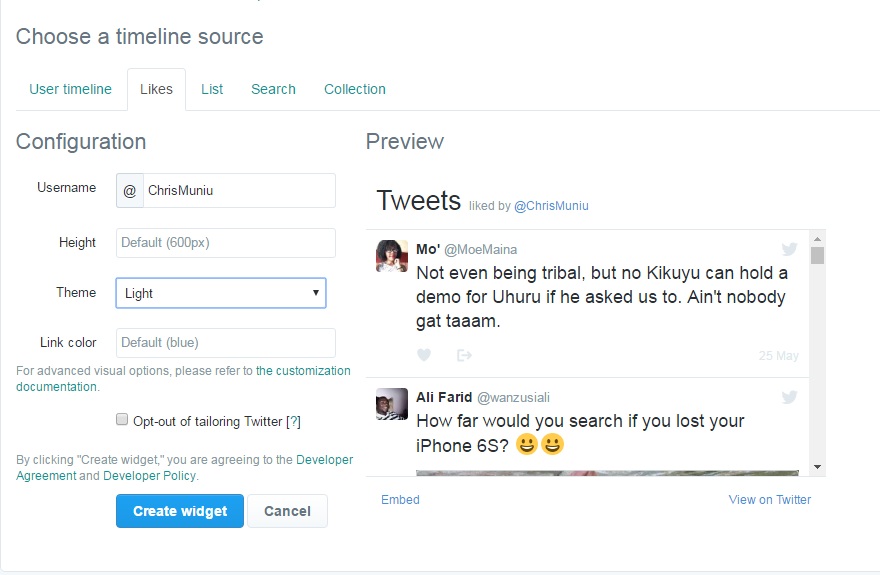
There are four types of widgets you can embed on your web page. Select the tab that shows the type of widget you want and use the widget configurator to tweak the appearance of the widget. You can change the color theme and height of the Twitter widget.

- User Timeline: Display public Tweets from any user on Twitter.
- Favorites: Show all Tweets a specific user has marked as favorites.
- List: Shows tweets from public lists that you have created or subscribed to on Twitter.
- Search widget will display real time search results for a keyword of your choice.
- Collection: This widget will show tweets from your collections.
Once you finish configurating your widget, click on the Create Widget button at the bottom of the page to get the embed code. Place the html code wherever you want it to appear on your blog/website.
Here is an example of the widget I’ve created in the example above:
