You can embed most YouTube videos to your website or blog by simply copying the embed code from the video and pasting it on the html code of your website/blog.
This gives you the basic iframe code that will help you embed the standard YouTube player on your web page.
Someone with basic html knowledge can alter the size of the embedded player by changing the default height and width. But sometimes you need more than just that. Sometimes you don’t want sound on the embedded video, sometimes you don’t want the YouTube branding, hide the annotations, play the embedded video in a loop…e.t.c. You will not get all these from the usual embed code.
There is a work around though. Amit Agarwal, a popular and iconic Indian blogger has put together a YouTube Embed Code that will blow your mind. It’s a universal YouTube embed code that will everything for you.
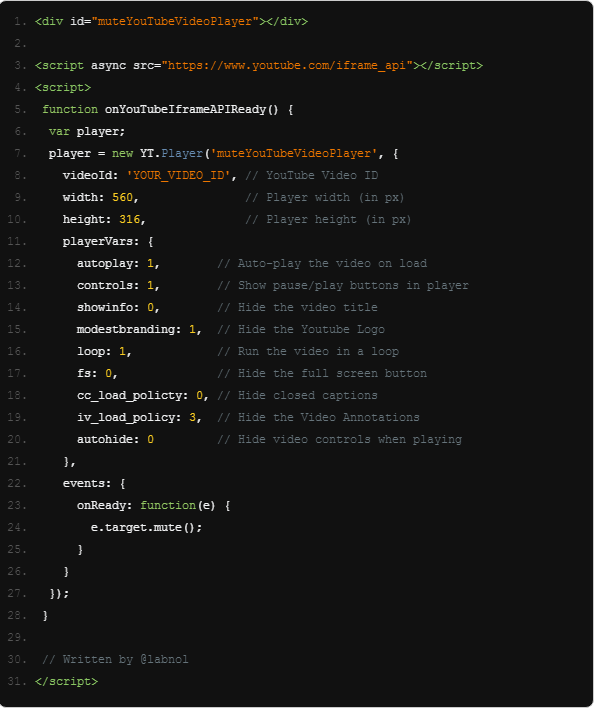
All you need to do is replace ‘YOUR_VIDEO_ID‘ with the video ID of the video you’re embedding. Then change the variables in the line that contains whatever you want to change.

You can copy the code from here.
NB: If you don’t feel like copying all that code, you can download the ones I’ve prepared for you in the brackets. You will just enter the video ID and paste it in your website.
NBB: You can only change the variables highlighted in Yellow.
//Embed a YouTube Video with Sound Muted
When you want to embed a video without the sound, this code will help you do just that. The code is ready. Just add the relevant video ID and paste the code in your website.
//Adjust the Width and Height of video.
You can change the dimensions of the embedded player by changing the width and height in the code.
//Autoplay the video on load.
If you want the embedded player to automatically play the video when the web page is loaded, change the variable to 1. If you don’t want it to automatically play, change it to 0.
// Show pause/play buttons in player
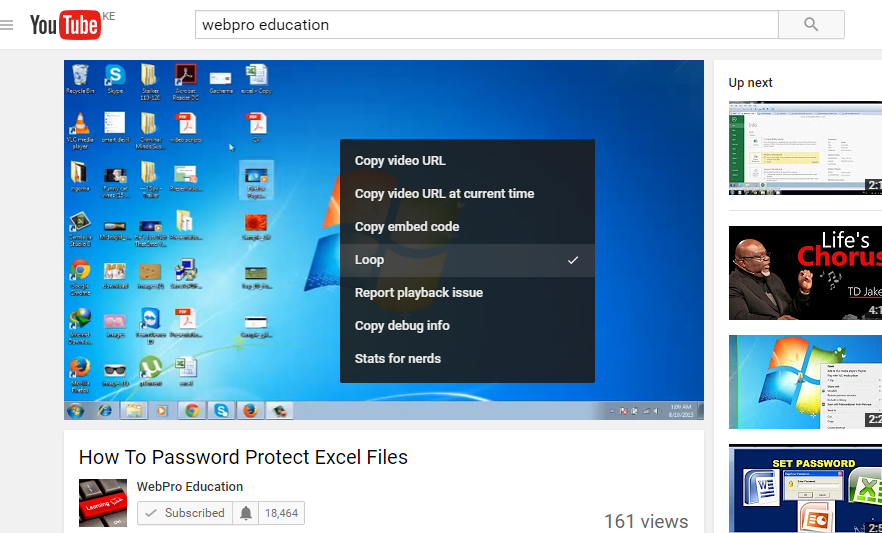
This line of code will either hide or show the controls on the video. The pause/play button, the full screen button and any other button on the video. Variable 1 will show while variable 0 hides.
// Hide the video title
This line allows you to choose whether you want the embedded player to display the video title or not. Variable 1 will display while variable 0 will not display the video title.
// Hide the YouTube Logo
You can hide the YouTube logo from the embedded player if you want to. This makes the video look more unique and professional on your website.
// Run the video in a loop
If it’s a short video like a screencast showing how something is done, you can have it play in a loop on your web page. Change the variable to 1 or 0 to activate and deactivate the loop feature respectively.
// Hide the full screen button
You can hide the full screen button from the embedded player while the other controls remain. This however will not prevent viewers going to full screen when they double click on the video.
You can hide the closed captions, hide video annotations and controls by changing the relevant variables on the code.
It’s that simple. You can change or modify more than one variables if you want to. Hats off to Labnol’s Amit Agarwal for this script!
If you have any trouble using this code, you can order my gig for only $5 on Fiverr. I will prepare the code for you with your specifications and email it you in the shortest time possible.