Achieving a captivating 3D text effect in Canva requires a strategic approach that seamlessly blends creativity with technical finesse. To begin with, select a bold font that complements your design concept—fonts with strong, clean lines tend to work best for creating impactful 3D effects. Next, duplicate your text layer to ensure you have a backup. Then, apply a slight shadow effect to the bottom-right of the text using Canva’s “Effects” panel. Adjust the opacity and blur to create depth without overwhelming the text itself.
After establishing your base text, consider adding a gradient overlay to enhance the illusion of depth. Canva offers a variety of gradient options; choose one that transitions smoothly from light to dark or uses complementary colors to add visual interest. Additionally, experiment with different blend modes to find the right balance between subtlety and vibrancy. Finally, fine-tune the lighting by adjusting the position and intensity of the light source in Canva’s “Advanced Options” menu. This step is crucial for casting realistic shadows and highlights, bringing your 3D text to life on screen.
Watch:How To Make Letters Wavy In Canva
Creating a 3d Text Effect In Canva
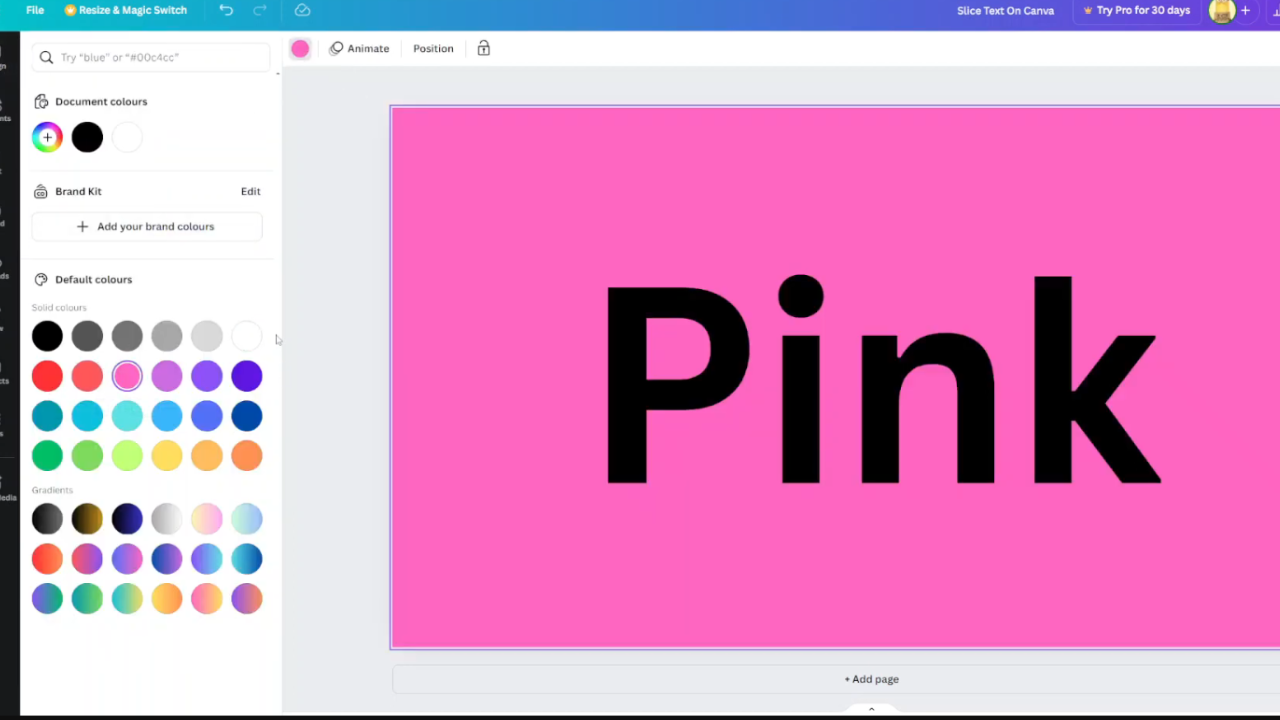
Step 1: Start by launching Canva and creating a new design canvas. Add your desired text using a bold and easily readable font. Ensure that the text contrasts well with the background color for maximum visual impact. You can choose the background color from Canva’s color palette or customize it using the color picker tool.

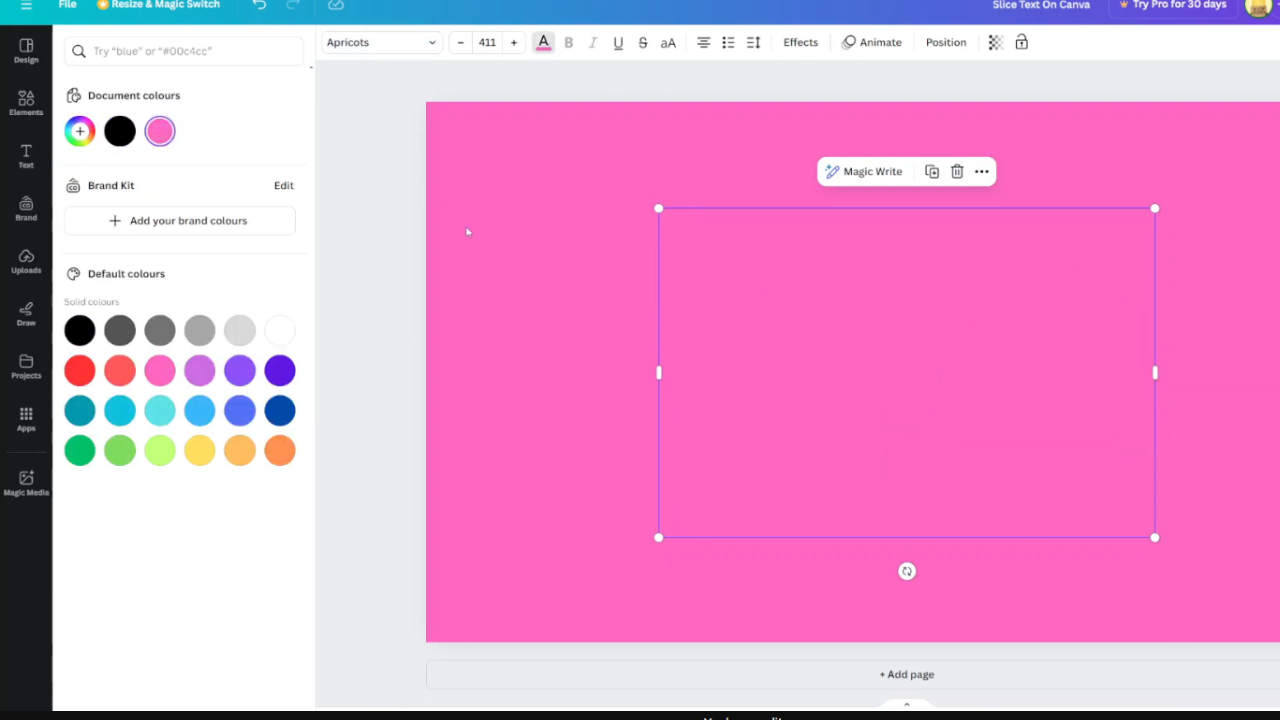
Step 2: Customize the text to your liking, adjusting the font size, style, and spacing as needed to fit your design vision. Once you’re satisfied with the text appearance, proceed to change the color of the text to match the background color. This step helps to seamlessly integrate the text into the design canvas and sets the foundation for the 3D effect.

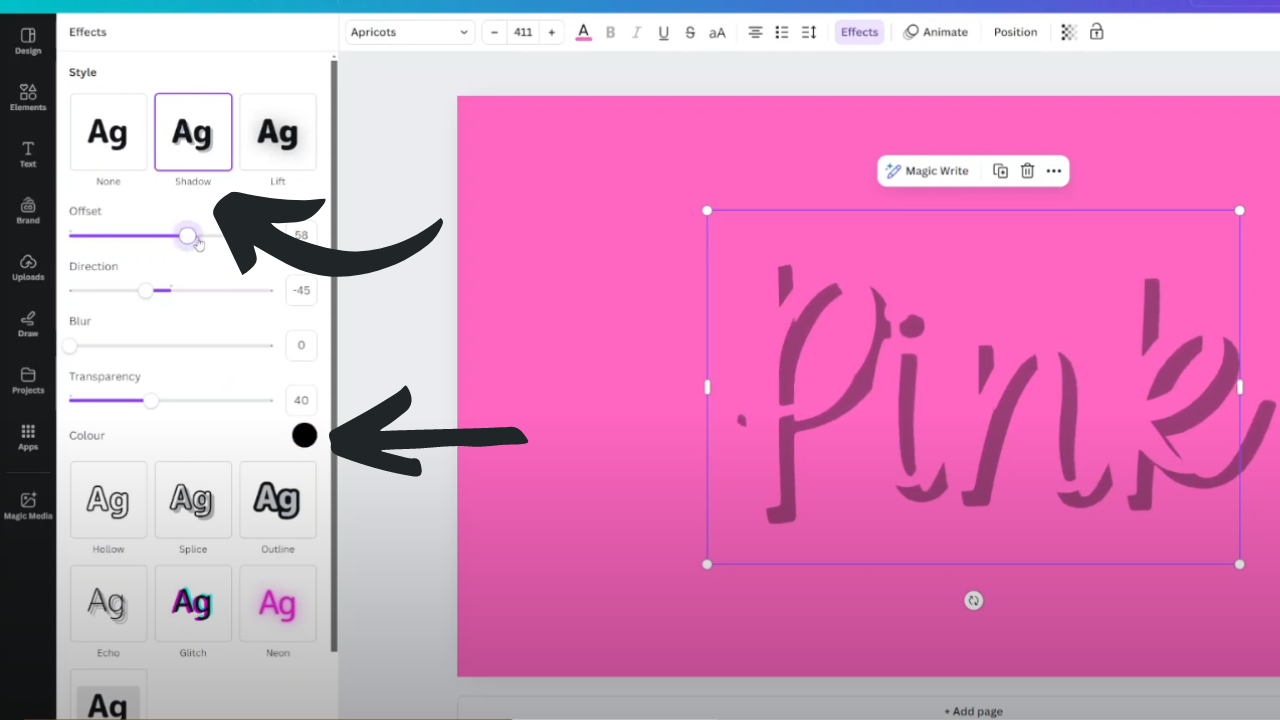
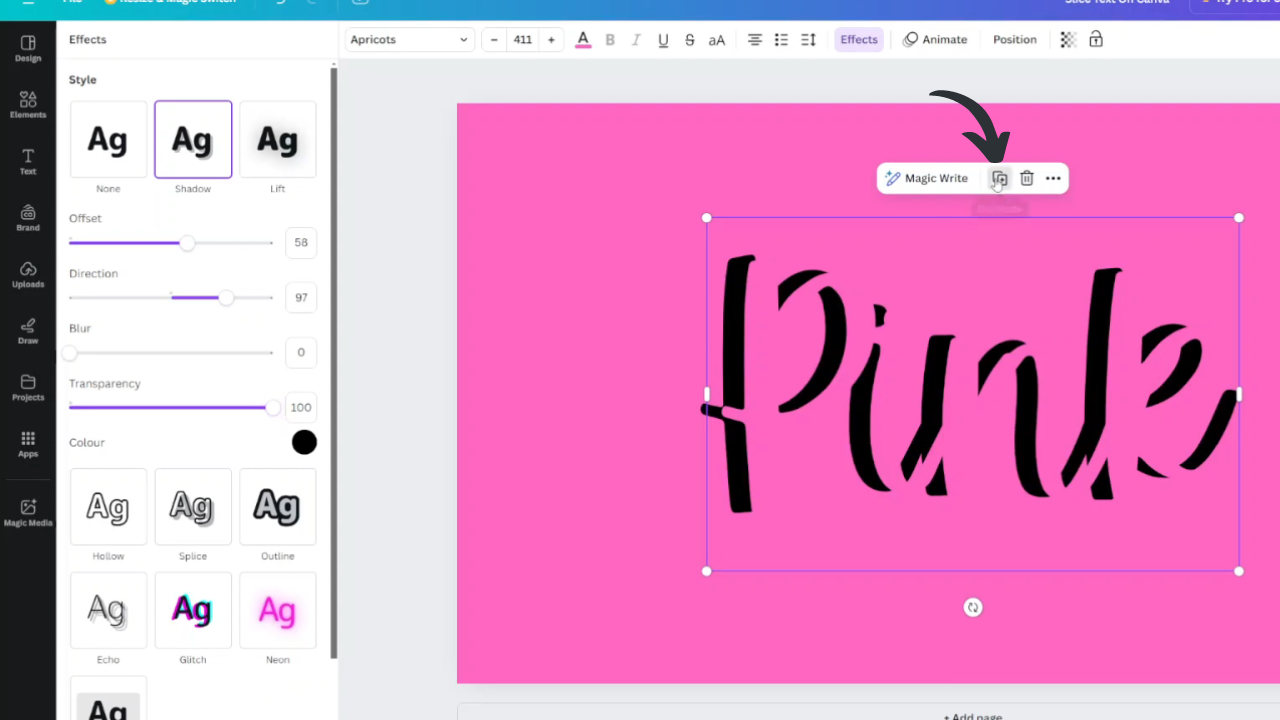
Step 3: With the text selected, navigate to the “Effects” panel in Canva. Choose the “Shadow” option and adjust the settings to add a shadow effect to the text. Set the shadow color to black for a classic 3D text look. Adjust the opacity and blur of the shadow to achieve a subtle depth effect without overshadowing the text itself. Play around with different shadow angles to find the most visually appealing placement.

Step 4: To enhance the 3D illusion, duplicate your text layer several times. Each duplicate layer will contribute to the depth of the text effect. Arrange the duplicate layers behind the original text layer, slightly offsetting each duplicate to create a layered effect.

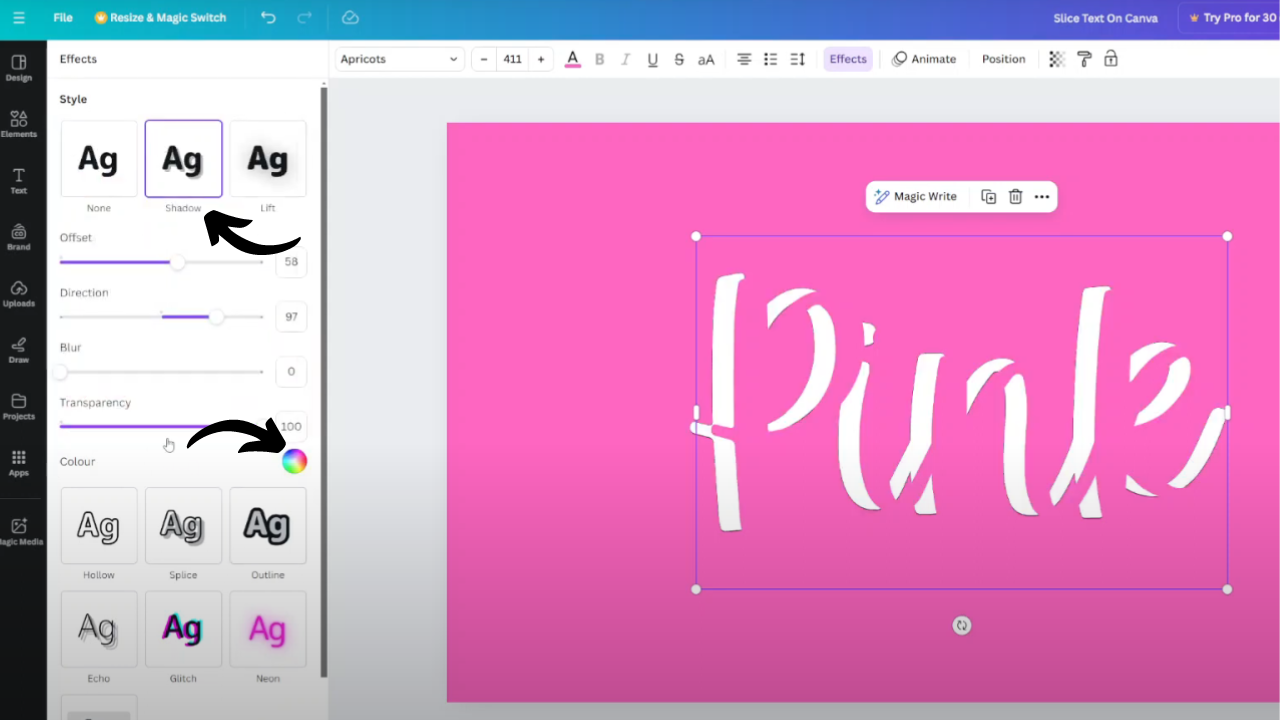
Step 5: Select the last duplicate text layer that you created. Again, access the “Effects” panel and choose the “Shadow” option. This time, adjust the shadow color to white. White shadows positioned strategically can simulate highlights, further enhancing the 3D effect by mimicking light reflection and creating contrast against the darker shadows.

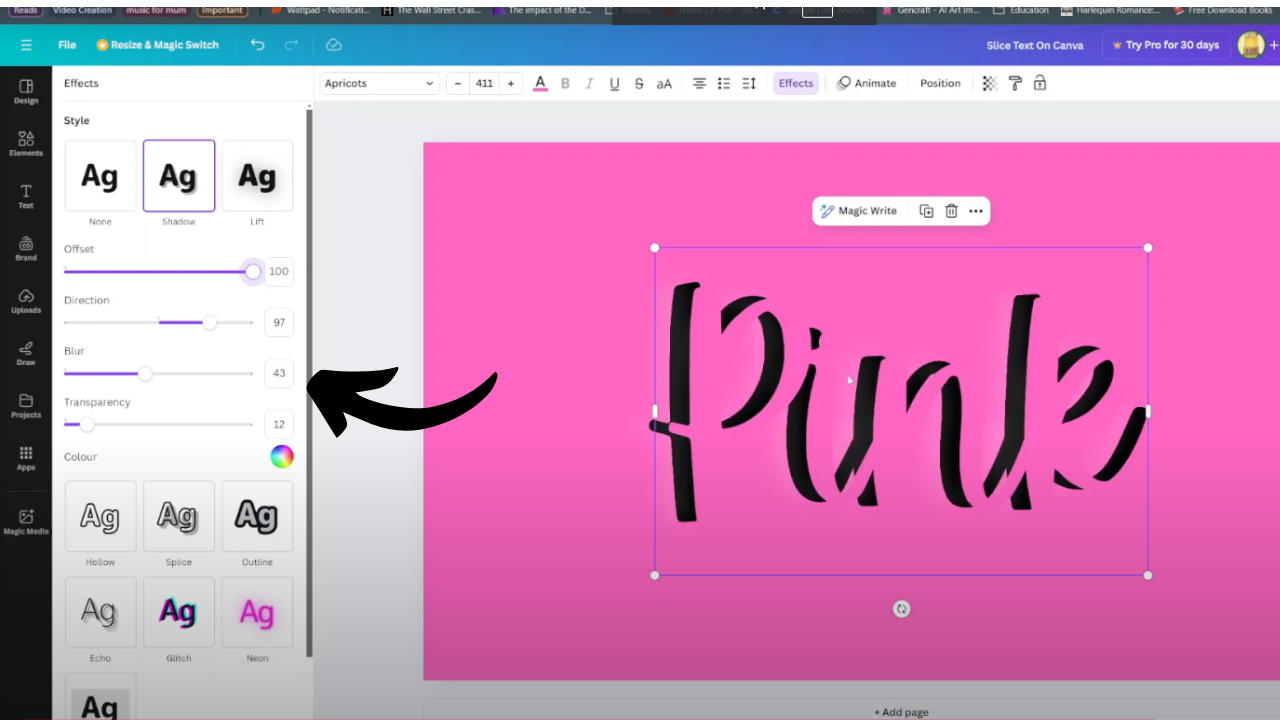
Step 6: Fine-tune the 3D effect by adjusting the transparency and offset of the white shadow. Decrease the transparency to make the white shadow more subtle and increase the offset to control the distance between the text and its shadow. Finding the right balance is key to achieving a realistic and visually appealing 3D text effect that complements your overall design.

In conclusion, mastering the art of creating 3D text effects in Canva opens up endless creative possibilities. By following these steps meticulously, you’ll confidently craft captivating designs. Additionally, experimenting with different fonts, colors, and effects will further refine your skills in how to make a 3D text effect. Ultimately, integrating 3D text seamlessly into your projects enhances visual appeal and engages your audience effectively. Therefore, don’t hesitate to explore and innovate with Canva’s versatile tools for impressive design outcomes.