In the realm of web design and application development, every detail matters. The appearance and functionality of text boxes can significantly impact user experience. One often-overlooked aspect is the background color of these text boxes, yet it holds considerable weight in enhancing readability, accessibility, and aesthetic appeal. In this article, we delve into the art and science of filling text box background colors, exploring techniques to harmonize them with your design scheme while optimizing usability.
As designers and developers strive to create engaging digital experiences, the choice of text box background color emerges as a subtle yet crucial decision. Beyond mere decoration, the background color influences legibility, user comprehension, and even emotional response.
Understanding how to select and implement text box backgrounds effectively can elevate the overall design, ensuring clarity and visual coherence. This article serves as a guide, offering practical insights and best practices for mastering the art of text box background coloration.
Watch;How to Make Gradient Background in Canva
Filling Text Box Background Color
Here’s how;
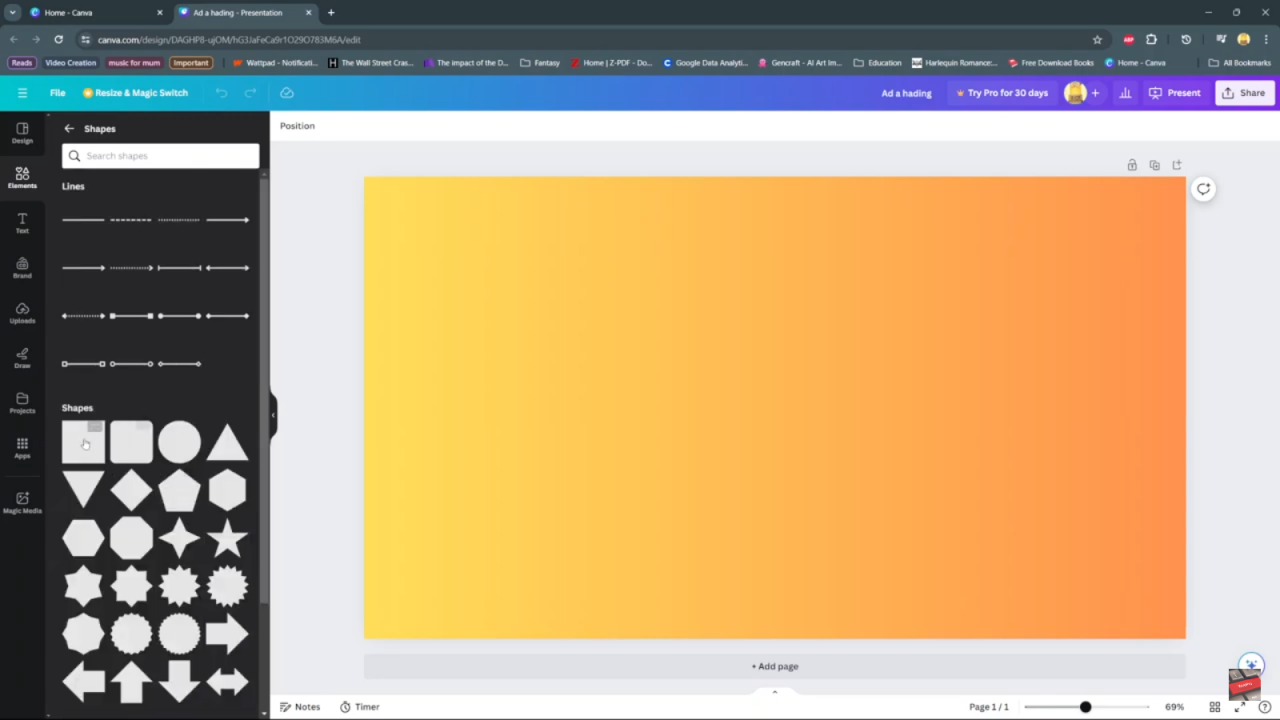
Step 1: Navigate to the “elements” tab, meticulously scanning through the array of options available. This initial phase is crucial, serving as the gateway to your creative endeavor. Take your time to peruse the assortment of shapes laid out before you, as each holds the potential to contribute uniquely to your design. This step sets the tone for the entire process, laying the groundwork for the subsequent stages of creation.

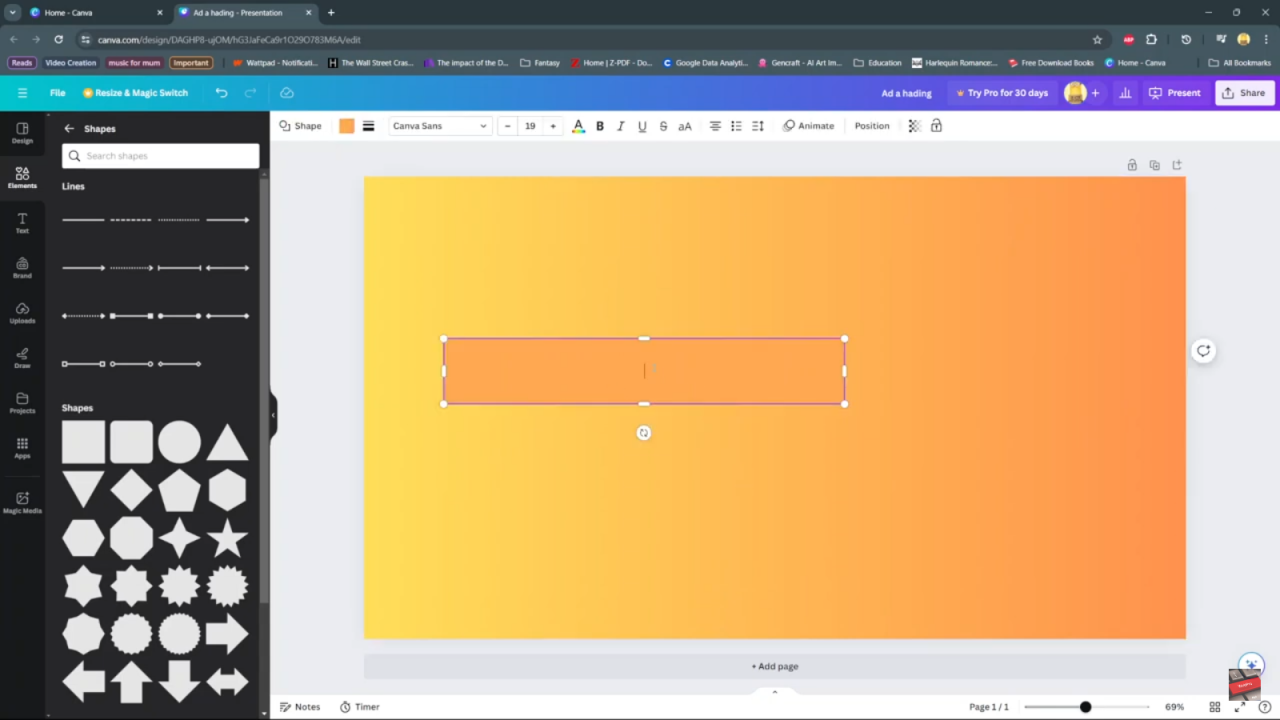
Step 2: With your desired shapes identified, proceed to click on a square or any shape that catches your eye. This action marks the transition from selection to implementation, where your chosen shape comes to life on the canvas. As you click, a sense of anticipation fills the air, signaling the beginning of a transformational journey. Once the shape is added, the focus shifts to refining its appearance, a task that demands both precision and creativity.

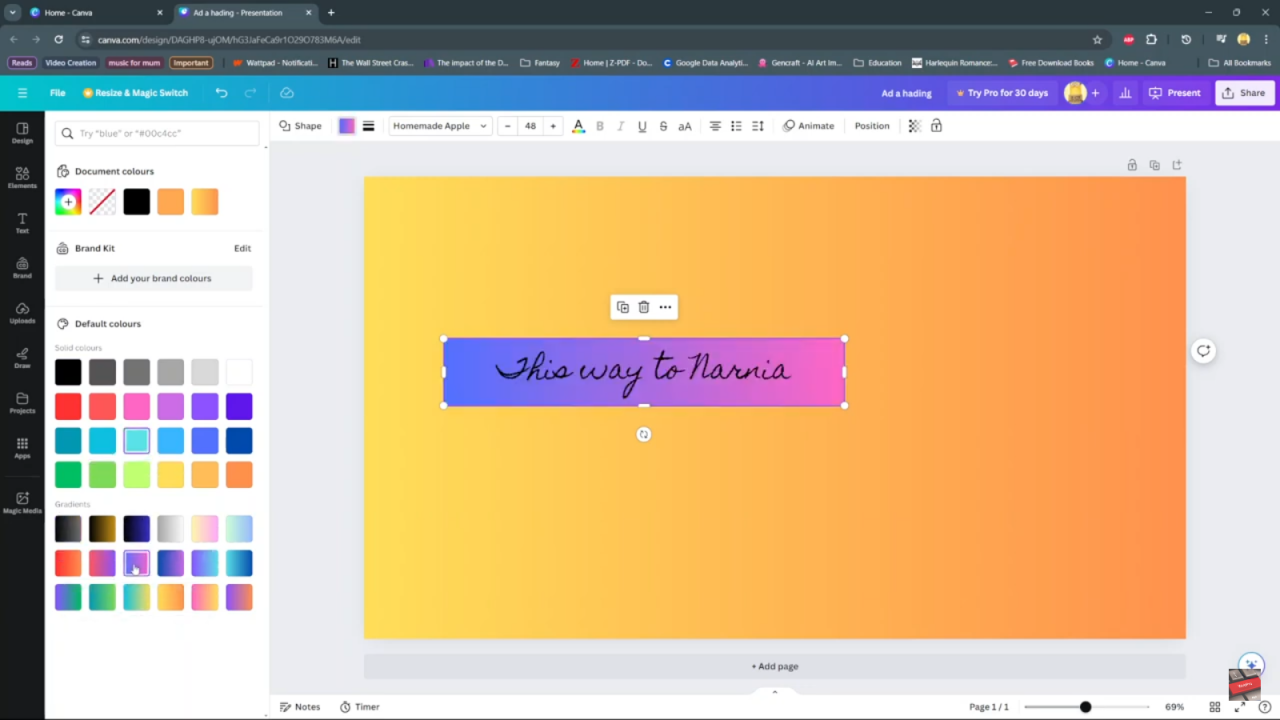
Step 3: Having added the shape to your canvas, attention now turns to the finer details, particularly the color of the text box. Begin by selecting the text box with care, ensuring that your cursor hones in on the precise element you wish to modify. With the text box singled out, the next step involves delving into the realm of color customization. Click on the color icon, symbolizing a portal to endless possibilities, where hues dance in a kaleidoscope of choices. From vibrant reds to serene blues, the palette is yours to explore. Selecting the perfect color is a moment of revelation, as your design takes on a new dimension, infused with your personal touch.